今年5月11号Instagram更换了新的LOGO,放弃了坚持五年的复古相机样式,转变成了典型的扁平化设计风格。

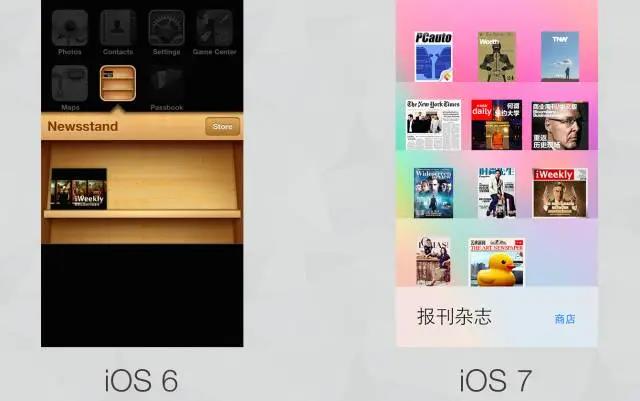
于是网友们仿佛又回到了13年夏天,苹果IOS7的发布,引起了极大的讨论,里面也不乏各种骂声,毕竟,从无比精细的拟物化设计,到看起来甚至有点简陋的几何图形,很多人表示不能接受啊!小编把两种风格放在一起大家感受一下~

最痛苦的其实还是那些画拟物风格的设计师,以前一个icon要画几个小时,现在一个新手几十分钟就搞定了?这种失落感,你们感受一下。

其实,扁平化设计真正应用到界面设计里,是微软早期的Zune播放器,很多小伙伴可能没有听说过这个播放器,因为貌似根本就没有在大陆发售过。无论如何,一种新的设计风格被提出,metro风格一时在媒体和设计界的反响十分火热,当时大家讨论的最多的就是苹果会不会随大流放弃拟物化设计。

最后的结果大家也知道啦,由于苹果的产品是个标杆,所以IOS7的发布使扁平化设计一夜爆红,然后看到各种软件和APP的设计一夜之间统统改变,再后来要是设计的东西不和扁平化扯上关系,都不好意思拿出来啊!不过扁平化设计能从流行一时的设计风潮,最终成为一种美学风格,当然不只是因为苹果的推动,更多的还是这种设计风格,是符合当下技术发展需要的。
比如,降低设备硬件要求让用户更加注重内容本身,结构层次扁平化提升用户体验等等等等。即便是很多人提到的扁平化缺点,表现形式单一,高冷、缺乏亲和力,需要一定的学习成本之类的,其实都是可以通过一些方法来改善。

作为一个顺应时代而生的产物,扁平化设计也在不断地优化自己,但想要真正运用好扁平化设计,绝对不是一件简单的事情,练过书法的童鞋们都应该知道一件事:笔画多的字容易写好,笔画少的字反而很难写好,扁平化设计也是一个道理,它非常的考验一个设计师的基本功。那么运用好扁平化设计需要哪些技能呢?
排版技巧
由于扁平化设计摈弃了很多无用的元素,让人全部集中在内容上面,这个时候对内容的合理呈现变得尤为的重要。

色彩搭配
色块在扁平化设计中占据着很重要的地位,几乎我们看到的所有扁平化设计都离不开色块,颜色配的好不好,正确与否,都是用户是否愿意停留在界面的关键因素。

字体选择
字体的选择和配色一样重要,同一款设计中最好不要超过两种字体,而决定用什么字体的,是你的内容。

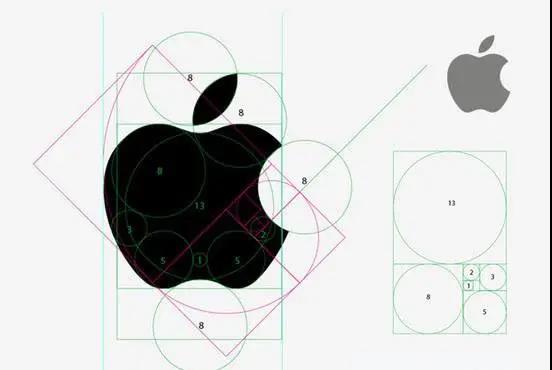
图标设计
无论用什么形式画图标,设计感是一方面,更重要的是得让人明白图标的意思,只求好看不求语义的icon,都是耍流氓~

动态效果
扁平化加入动效,是现在设计的一个趋势,为了让关键操作区域能够提供良好的操作反馈,动效的引入简直有如神助。

童鞋们,你们看啊,除了最后一项以外,扁平化设计要求的技能全是设计基础。
那么问题来了!如何才能练就一身扎实的设计基本功?最重要的是在学习阶段,有专业的老师指导,合理的课程安排以及充足的课后训练,火星时代的UI设计师班,从零基础开始系统学习,打下最扎实基本功,你值得拥有。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-16 00:15:10
作者:无私向斑马
2023-11-16 00:15:10 












 Android版下载
Android版下载
